Hi, I'm Kyle Kroger
Software Developer
I specialize in building and designing applications that are accessible with a great user experience. I always love talking with new people and learning what they are working on, so feel free to shoot me a message!
View My ProjectsMore About Me
Hi! I'm a Software Developer located in St. Paul, MN
Every since I was little I have always enjoyed building things and solving problems. With coding I get to do that everyday!
I have an associate of applied science in software development from DCTC and along with self study have learned many things. I primarily work with JavaScript, in either React or Next.js, but have also learned and built a few things in C# and Python. I've also used a bit of PHP and first learned to code in Java. Being able to constantly learn new things is one of my favorite parts of programming.
When I'm not coding or learning I enjoy reading, playing video games with friends, and creating worlds and stories for my d&d campaigns.

Skills
While I have coded in quite a few other languages these are the skills that I feel most proficient with. Currently I am working on my Next.js, TypeScript, Prisma, and SQL skills by building a D&D initative-tracker app in my free time.
HTML5
CSS3
Javascript
Typescript
React
Styled Components
Tailwind
Next.js
MongoDB
Node.js
Express
PostgreSQL
Prisma
Git
Portfolio
-- Featured Project --
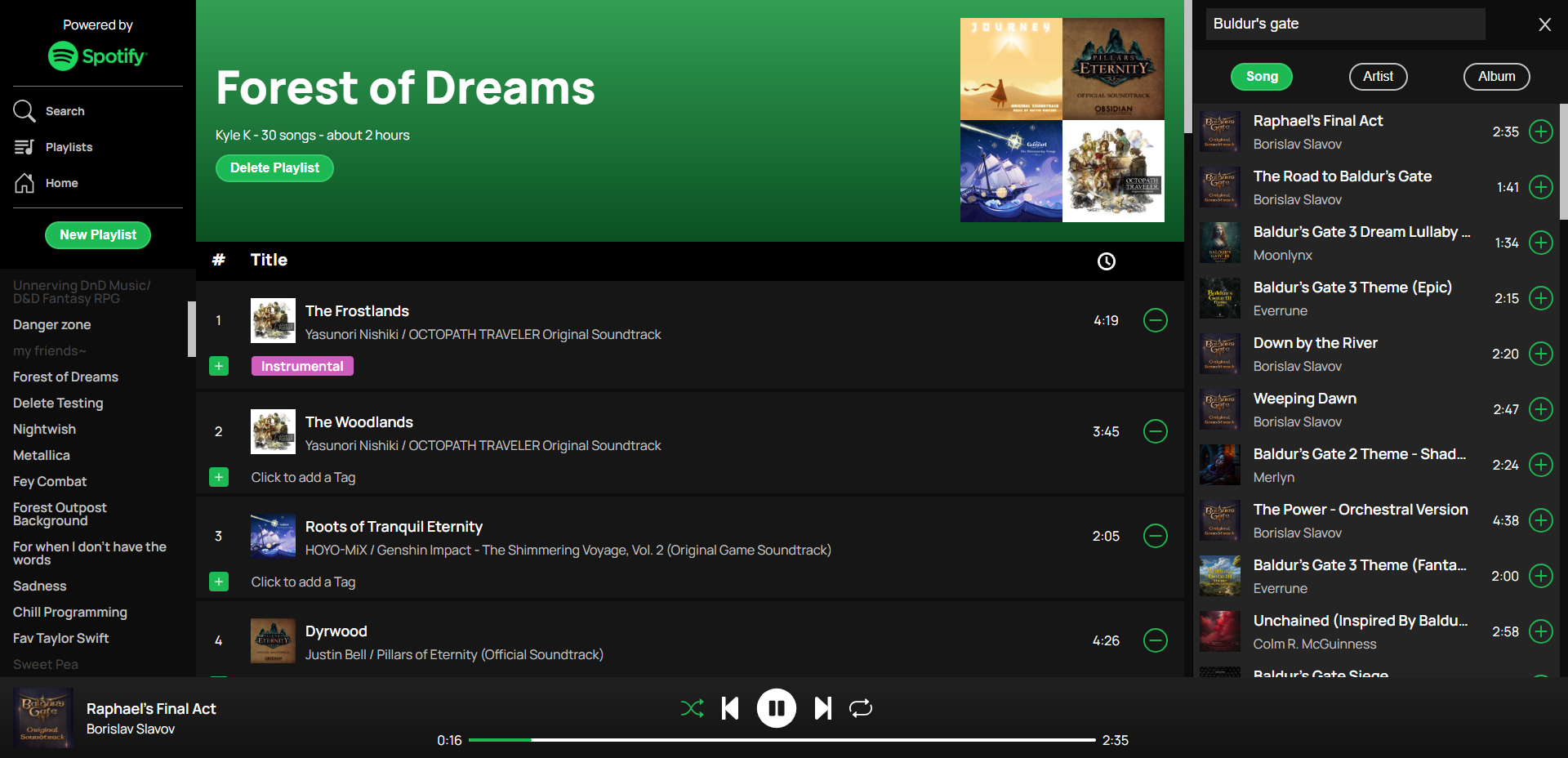
Playlist Manager for Spotify
- TypeScript
- React
- NextJs
- Styled Components
- MongoDB
- Spotify API
This app uses the spotify api to allow users to create and edit their playlist in a clean and user friendly design. Users are able to add, organize, and delete tracks from their playlists while at the same time searching both spotify and their own playlists for tracks to add. Users can seach by track, artist or album to find the exact track they are looking for. User are also free to delete and create new playlists from within the app. All changes in the app will effect the users spotify playlists. Users are also able to add and manage a variety of tags on each tag. Users can select the color the the tag and the tag text and then reuse that tag throughout the playlist. If the user has Spotify Premium they are also able to play any song, from their playlist or while searching, directly from the app. They can then manage the state of play at the bottom of the app. A page with more details on how I built the app and its full features can be found here: PAGE LINK

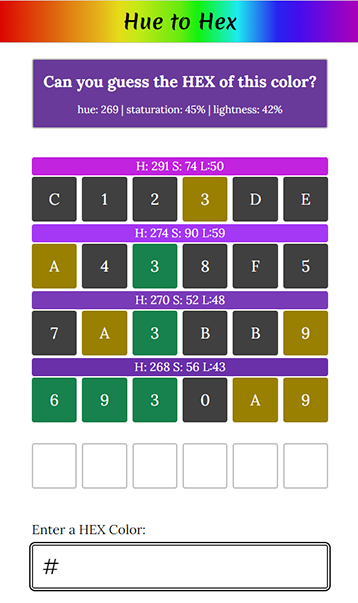
Hue to Hex
- HTML
- CSS
- TypeScript
- React

'Hue to Hex' provides an educational and enjoyable way for users to explore color representations in the digital world while enhancing their knowledge of hex color codes.
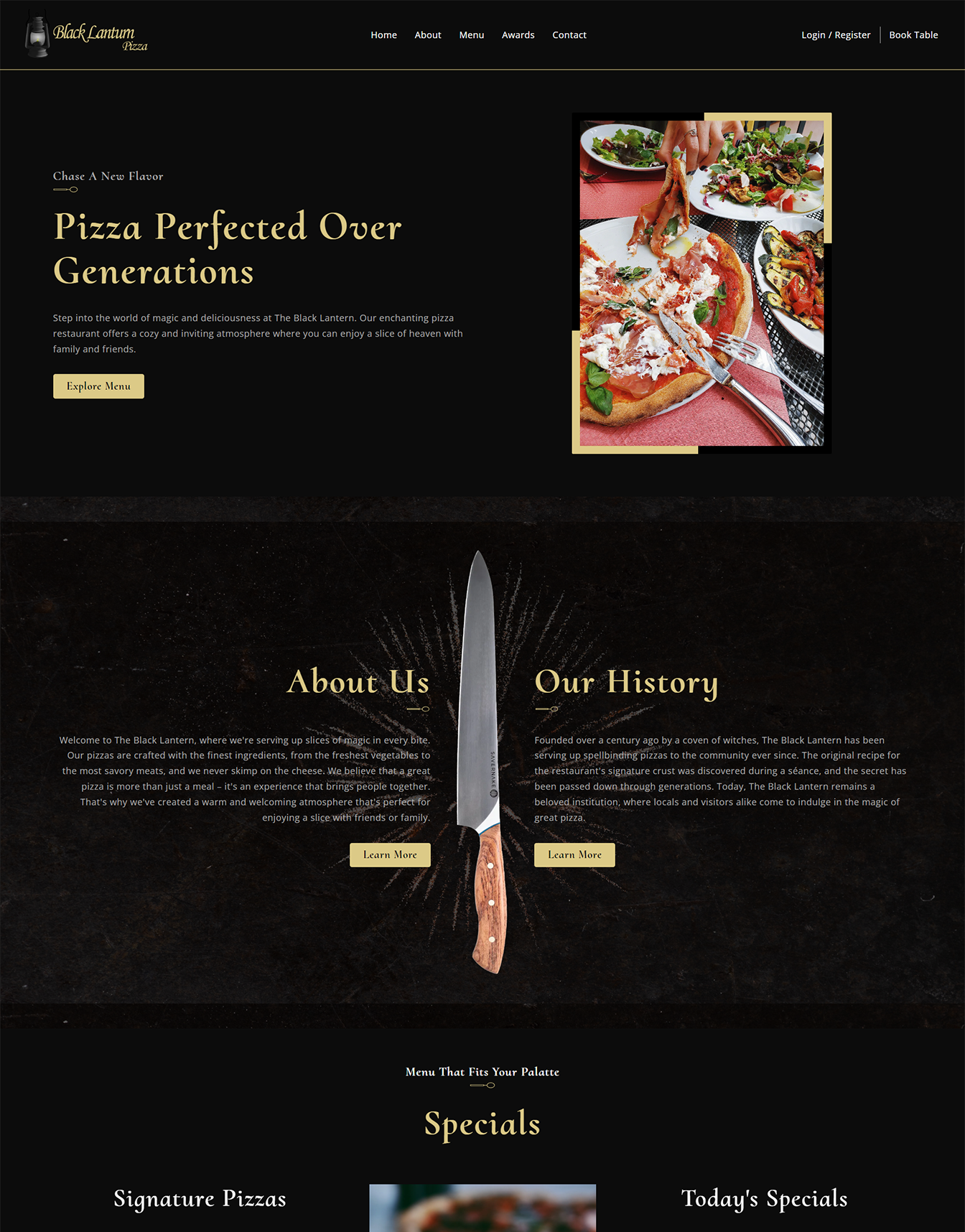
The Black Lantern
- JavaScript
- NextJs
- CSS
- SQL

Website for the Black Lantern restaurant built using React components and CSS for the styling.
Contact
I'm always looking for new opportunities! Feel free to send me a message for job opportunities, if you're interested in building something together, or even if its just to say hi! I always loving talking with new and interesting people!
If you're looking to build a website I would love to help you build the one of your dreams! Send me a message with your ideas and I'll respond back within 48 hours so we can set up a time to talk.
If you prefer to send me a direct email, my email address is kyle.s.kroger@gmail.com. I look forward to hearing from you!